Tarde o temprano, como desarrolladores Genexus nos vamos a topar con el siguiente comentario: “Las aplicaciones de GX son feas visualmente”. En mi caso, ya lo he escuchado un par de veces, pero razón no falta, por defecto las aplicaciones tienen efectos y diseño por defecto parece ser hecho por alguien daltónico (Lo siento, papa). Estas animaciones pobres, colores un poco fuera de lo común, hacen que tengamos que invertir un poco de tiempo en hacerlas bonitas (A no ser que tengas la pasta y te podas comprar el K2B Tools).
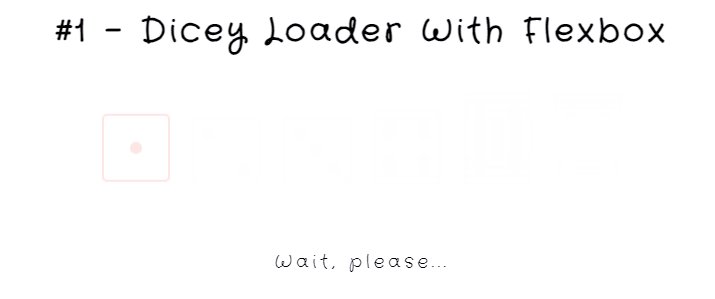
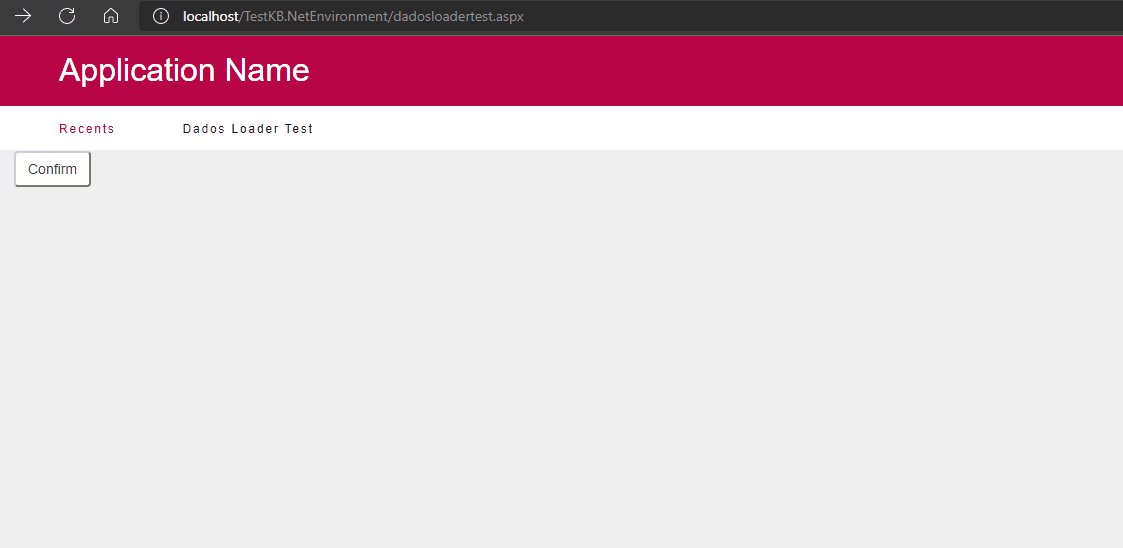
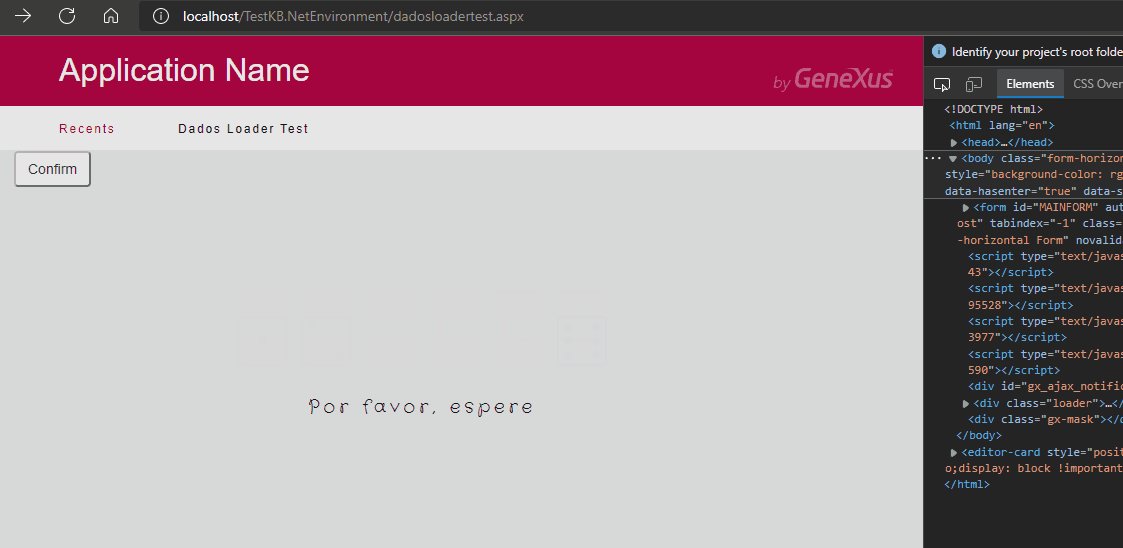
El día de hoy explicaré como hacer un poco más agradable sus aplicaciones, creando la animación de cargado de página de una forma más dinámica. Como hemos visto por defecto la pantalla tiende a ponerse gris cuando está cargando, pero esto no da ningún tipo de retroalimentación visual al usuario e incluse puede verse algo aburrido:

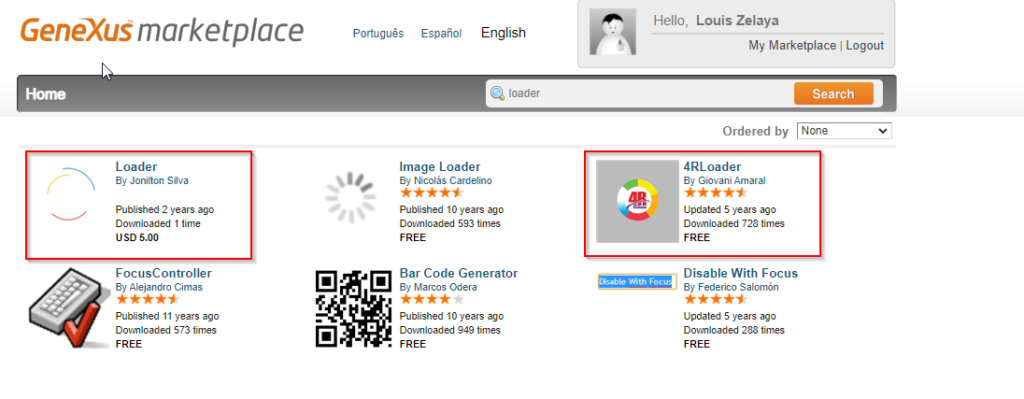
¿Qué soluciones hay? En el Marketplace hay 2 soluciones. El 4RLoader, el cual es muy bueno y tiene varias opciones para personalizar (Si te queréis complicar la vida, seguí el Post, si no podés usar este) y el «Loader» el cual cuesta 5 dólares y acá si voy a criticar: el hambre no puede estar tan perra para hacer algo así, todas estas animaciones están gratis por internet y alguien solo empaqueto, lo subió y pum 5 dólares. No me parece justo, pero bueno, estamos acá para hacer algo de justicia.

Entendiendo a Genexus
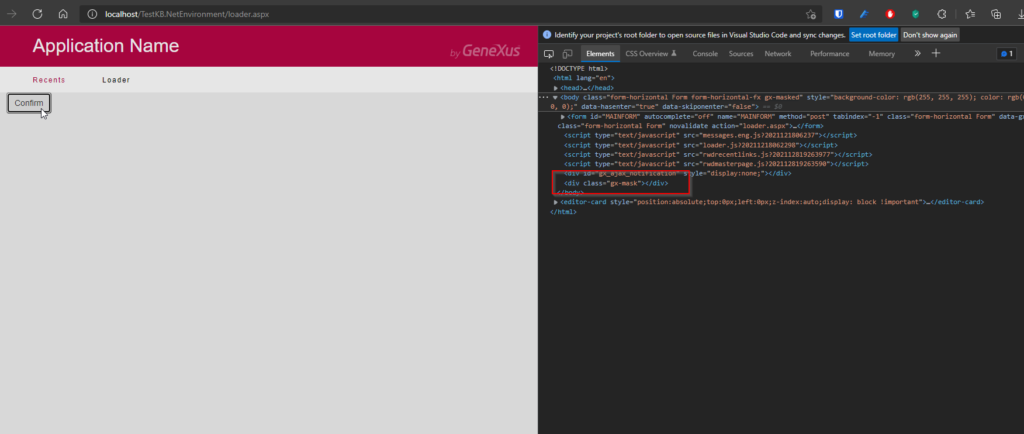
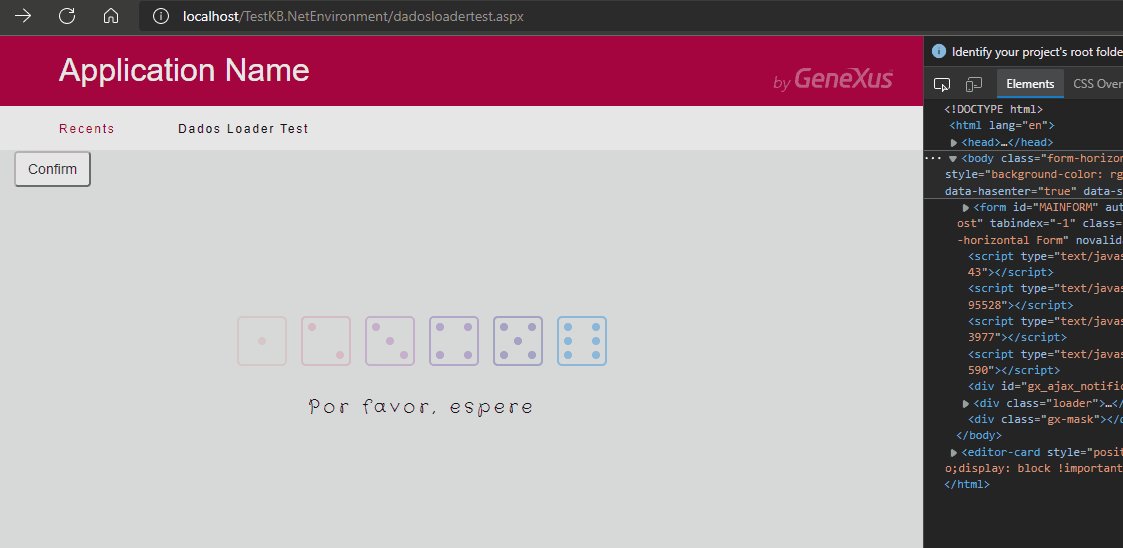
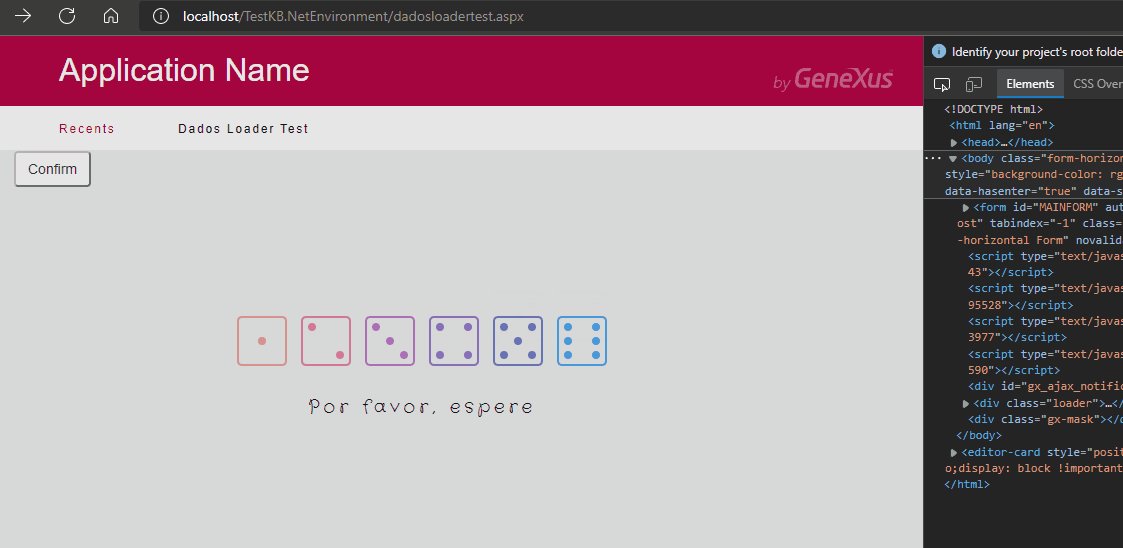
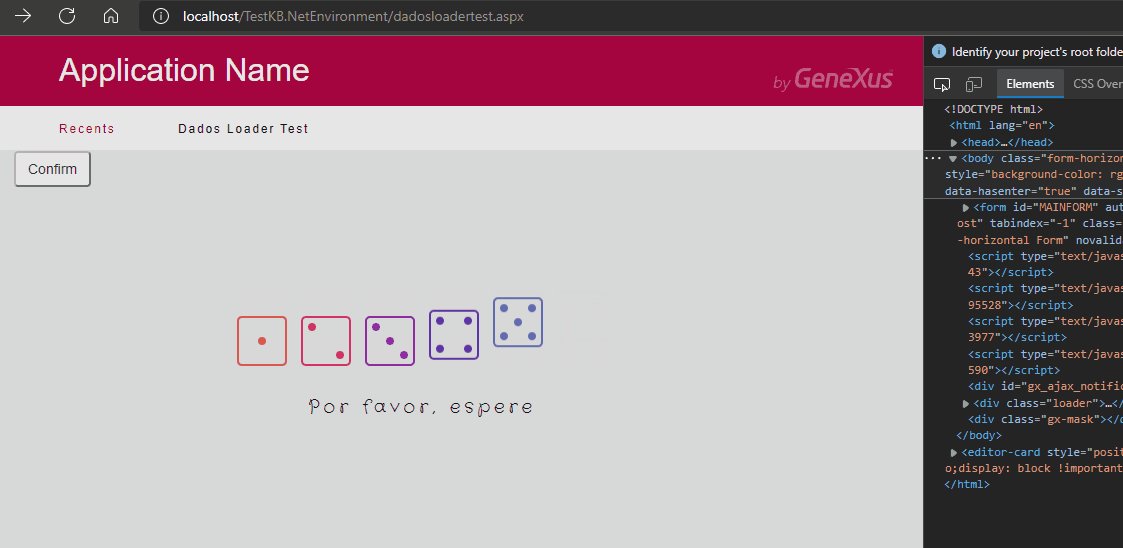
Para crear un loader, debemos entender el comportamiento de Genexus. Este funciona de la siguiente manera, cuando se pone la pantalla gris este ingresa un código para hacer este efecto en el DOM. Esto lo podemos visualizar mediante la ayuda del navegador.

El código HTML que mete en el DOM, es el siguiente:
<div class="gx-mask"></div>Por lo cual, con un poco de Javascript, podemos colocar un Listener para que cuando se ingrese esta línea de código podamos meter, como la pobreza, nuestro loader.
Creando nuestro User Control
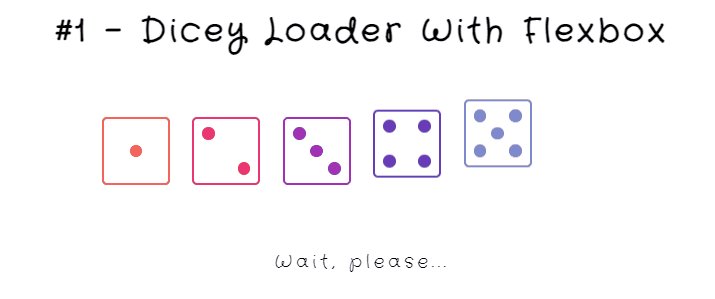
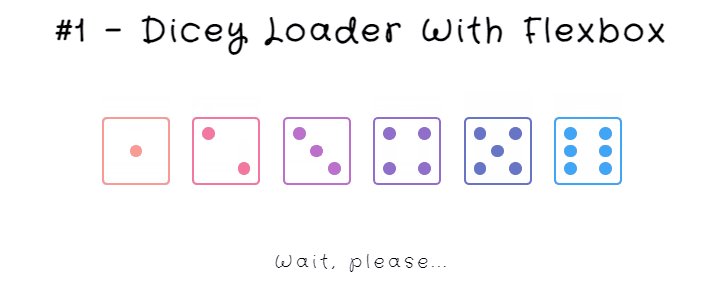
Primero, elegiremos nuestro Loader. En esta página (https://freefrontend.com/css-loaders/) podemos encontrar unos bien macizos y se puede visualizar el código. Es importante tomar tanto el código HTML como el CSS, así que chivas mi amigo. En mi caso me gusto el de los dados, Asi que demole:

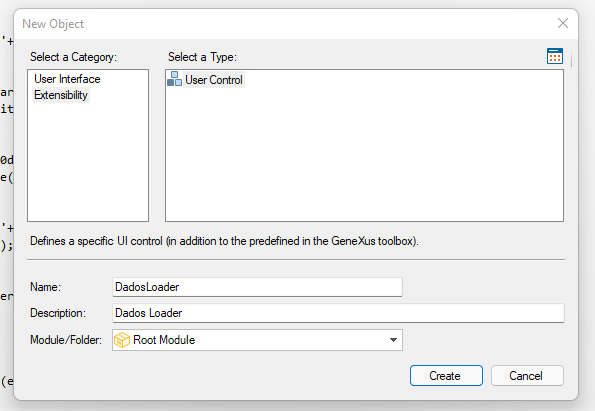
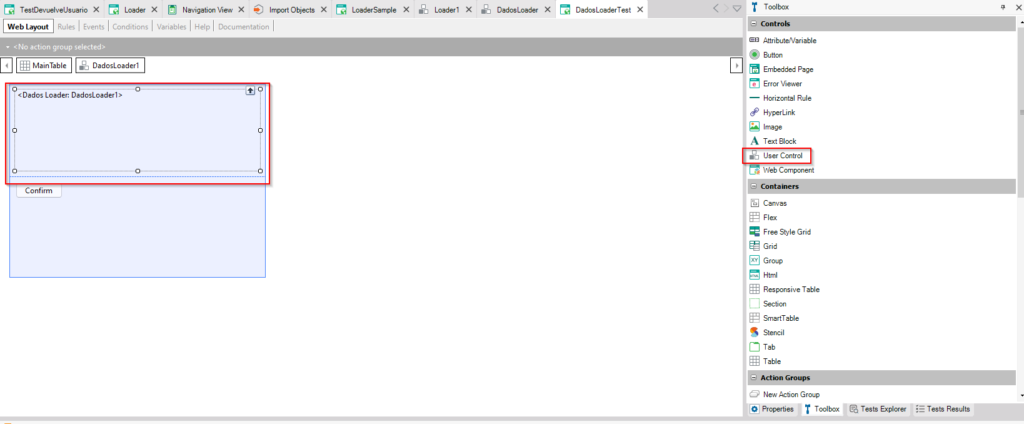
Segundo, nos vamos a nuestro entorno favorito y creamos un objeto tipo User Control.

Nos iremos a la pestaña de «Screen Template» y vamos a poner el siguiente código:
<script>
$(document).bind("DOMNodeInserted",function(e){
if ($(e.target).hasClass("gx-mask")) {
if (!$('.loader')[0]) {
$('head').append('<style id="loader">' +
'</style>');
$(e.target).before('<div class="loader"></div>');
}
}
});
$(document).bind("DOMNodeRemoved",function(e){
if ($(e.target).hasClass("gx-mask")) {
if ($('.loader')[0]) {
$('.loader').remove();
$('#loader').remove();
}
}
});
</script>Yo sé que parece una onda loca, pero en realidad no es complicado. La primer parte del código agrega lo que le pongamos cuando aparezca en nuestro DOM un elemento con la clase «gx-mask», la cual, si pusimos atención, aparece cuando Genexus coloca nuestra pantalla gris en las cargas. La segunda parte del código quita el HTML que vamos a agregar, cuando desaparezca dicha clase.
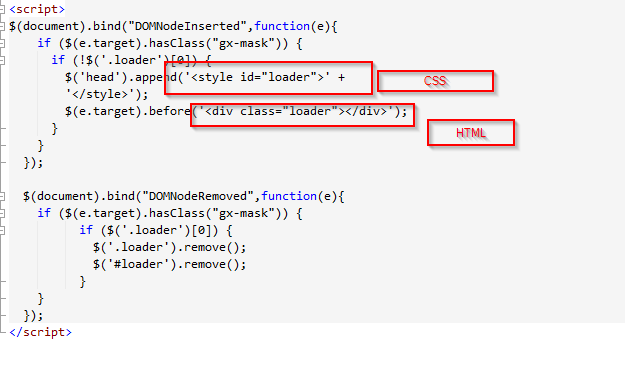
Ya con esto, agarramos el código que seleccionamos de la página que le mostré y los ponemos de la siguiente forma:

Una vez, tenemos nuestro código, lo ponemos en un web Panel, poniendo un objeto User Control en la pantalla

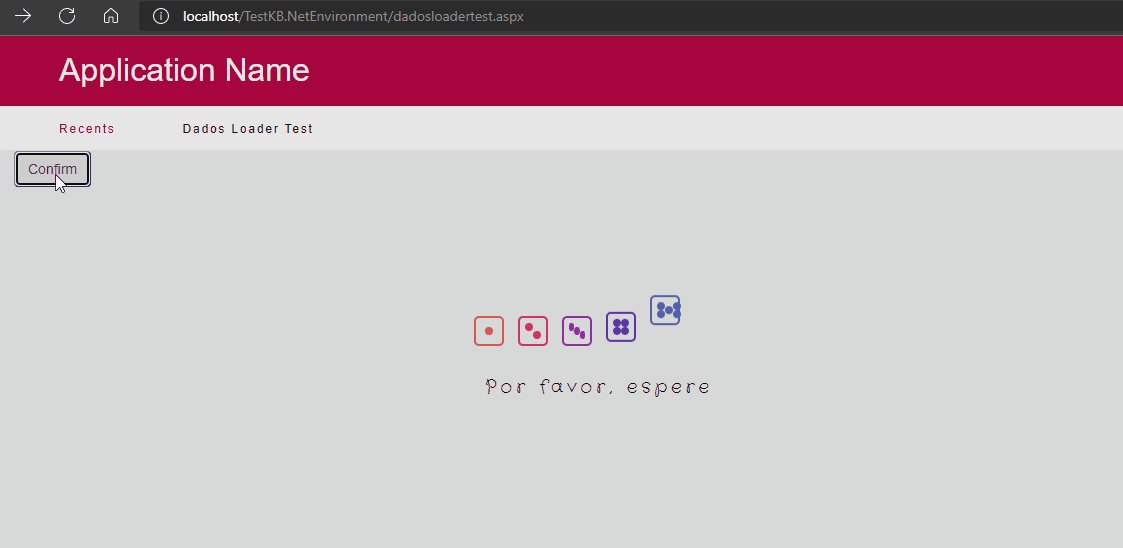
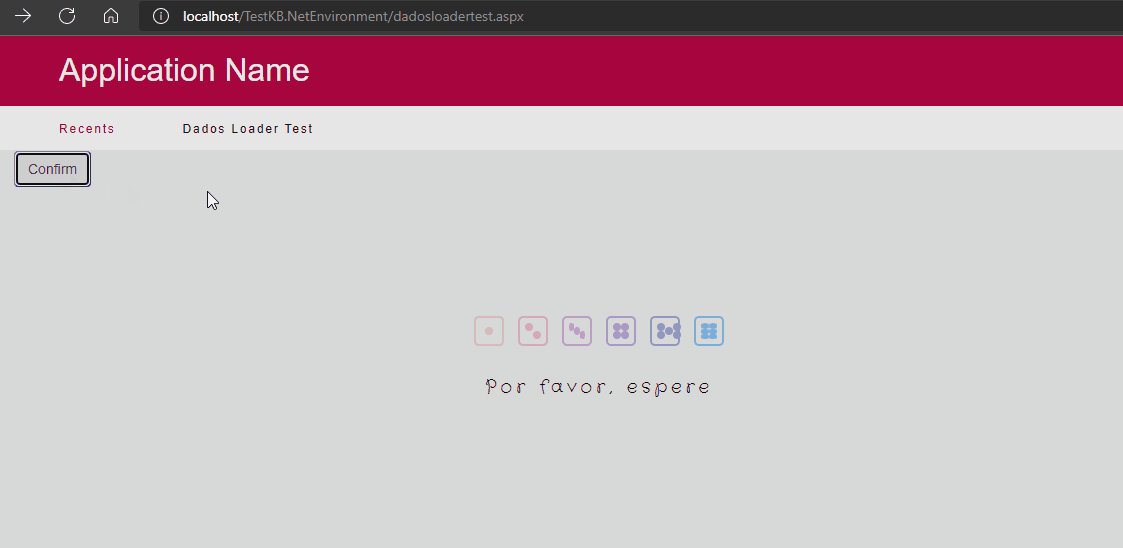
Compilamos y listo, podemos de disfrutar de nuestra animación. (Si, ya sé, tengo que modificar un poco el CSS para que no se deformen los dados)

Como de costumbre, les dejo el enlace del XPZ si queréis cacharrear un rato. (Aquí)
Conclusiones
Bueno, con un poco de paciencia se pueden lograr muchas cosas, al final de todo el diseño es importante y estos trucos nos ayudan a desarrollar aplicaciones un poco más vistosas. Un saludo al creador del «Loader», espero que este Post no reduzca tus utilidades de $5 (En realidad, si lo espero)
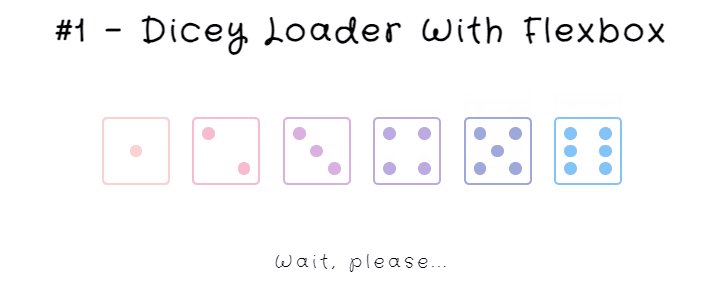
EDIT: ¡Lo Logré!
Modifique el CSS para evitar la deformación de los dados, ya el XPZ está actualizado.





Yo lo hice, pero de forma un poco más simple. Solo agregue un style en el masterpage con la carga del gif que yo deseo mostrar y listo. Saludos.
Te gustaría compartirnos todo el proceso?